iOSアプリ開発時、必ず一度は通る署名がらみのエラー。
すでにネット上でも設定方法に関する様々な情報が出ていますが、オフィシャルの技術資料はこちら。
https://developer.apple.com/library/ios/#technotes/tn2250/_index.html
英語ですが内容は非常に濃いです。
トラブルが解決しない場合は是非。
2011年12月25日日曜日
2011年12月13日火曜日
コーヒーカップから桑田佳祐が出るARアプリ
各企業、AR(拡張現実)への取り組みを加速させています。
そんな中、マウントレーニアから「商品ロゴをカメラにかざすと桑田佳祐が出てくる」ARアプリが登場するようです。
※Android版は12月14日正午から、iOS版は12月下旬からアプリ配布開始の模様です。
このアプリはQualcommのAR開発SDK「QCAR」を利用しているようです。
「QCAR」はライセンスフリーでありながら高いトラッキング性能を持つ要注目のツールです。
今後このブログでもQCARを始め、各種ARについての事例や技術検証を取り上げて行きたいと思います。
2011年12月12日月曜日
Safaliを利用してサイトチェックを行う方法
PC用/スマホ用Webサイトを作成する場合、各環境により表示が適切に行われるかチェックする必要がありますが、複数デバイスから確認するのは結構手間だったりします。
Safaliにはユーザエージェントを切替えるオプションがあり、これを利用することで一つのマシンでモバイル版の確認も行う事ができます。
手順はシンプル。
Safaliの「環境設定」-「詳細」を開き、「メニューバーに"開発"メニューを表示」のチェックボックスをオンにします。
これで「開発」-「ユーザエージェント」から切替えることができます。
ただし、あくまで開発中のちょっとした確認用として利用し、最終的には実際の各デバイス/ブラウザから確認した方がよいです。
(via http://www.aiship.jp/knowhow/archives/1512)
2011年12月9日金曜日
美しいデザインと心地よい操作性のiPhoneアプリ「Flipboard」
iPad版で大人気のソーシャルマガジンアプリ、「Flipboard」。
ついにiPhone版が登場しました。
様々なカテゴリのニュースを始め、facebook, Twitter, Instagram, tumblrなどのソーシャルサービスを統一された視点で見る事ができます。
情報を検索するには少し不向きなUIではありますが、「写真をパラパラめくる」感じで様々な所から集めた情報を画像を軸にして泳いでいく感覚がなんとも気持ちいい。
画像もユーザが極力ストレスを感じないようにうまくチューニングされています。
普段と違った視点・リズムで情報を見る事ができる「Flipboard」。
入れておいて損はしません!
2011年12月8日木曜日
「どこいったっけ?」を解消してくれそうなARツール
必要な時に限って見つからないってこと、ありますよね?
そんな悩みを解消する製品が開発中との事です。
対象となる物にタグを貼付けておき、デバイスから電波を発することによって
位置を特定、スクリーン上に表示するようです。
部屋中ひっくり返して探す、ってことが不要になるかも!
2011年12月6日火曜日
色を共有できる、ソーシャルなカラーチャート
ちょっと色を確認するのに便利かも。
と思いきや、実はすごいです。
1.作成した色を様々な形式で保存可能
Illustrator(.ai), Photoshop(.aco)形式でのファイル出力、
またはURLで設定した色を他の人へ伝えることも可能です。
2.自分だけのパレットを作成可能
パレットの幅は可変であるため、自分の作った色を好きなだけストックできます。
こちらはIllustrator(.ai), Photoshop(.aco)に加えGIMP(.gpl)での出力が可能です。
3.作成した色やパレットをWebで共有できる
http://colrd.com/ にて他の人が作成した色、パレットを探して
保存、編集することが可能。
もちろん自分の設定をアップロードすることも可能。
ただしアカウント(無料)の作成が必要です。
4.HTML5アプリとしても配布されています
Chromeのみのようですが、
Chrome Web Storeにて無料配布されています!
こういうツール、いいですね!
2011年12月4日日曜日
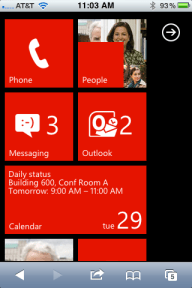
ブラウザで見られるWindows Phone 7シミュレーター(スマホ向け)
Windows Phone 7 の大きな売りのひとつであるUI「Metro」をブラウザ上で疑似体験。
実機を触ったことがある方には「で?」となってしまいますが
「紙芝居」としては素晴らしい出来です。巧みのスクリプトですね。
ただしスマホで見ることを前提としているようで、
PCブラウザでマウス入力するとおかしな動きになる場合がありますのでご注意を。
(via TechChrunch)
登録:
投稿 (Atom)